스크롤 상태바 적용

https://kevinj0695.github.io/portfolio/
M0J4의 포트폴리오 웹사이트
안녕하세요 프론트엔드 개발자 M0J4입니다. 이 사이트는 개인 포트폴리오 웹사이트 입니다.
kevinj0695.github.io
Tistory 고인물들은 보통 hELLO 스킨을 많이 사용하는데,
hELLO 스킨의 특징 중 하나로는 스크롤 상태바가 상단에 예쁘게 보여진다는 점입니다.
이 기능이 되게 신기해서 저도 직접 만들어 보고 싶었는데
구글링과 드림코딩으로 공부해서 결국 만들어 볼 수 있게 되었습니다.
이번 글에서는 저의 포트폴리오에서 상단 네비게이션바에 적용한 코드 중
스크롤바 상태창에 관련된 부분을 작성해보도록 하겠습니다.
소스 공유 (성능 개선 x)
See the Pen Untitled by kevinj0695 (@kevinj0695) on CodePen.
wheel vs scroll

window의 이벤트 유형 중에 wheel과 scroll이 있습니다.
단순 스크롤만을 이용해 상태창이 변하는 것을 원한다면 wheel 이벤트를 사용하면 되지만
스크롤이 될 때마다 스크롤바 상태창이 변하는 것을 원한다면 scroll 이벤트를 사용해야 합니다.
즉, 사용자가 마우스 휠이나 트랙패드를 이용하여 발생하는 이벤트 외의
scrollIntoView 같은 메서드를 사용하는 경우 scroll 이벤트를 사용하여야 합니다.
window-size trick

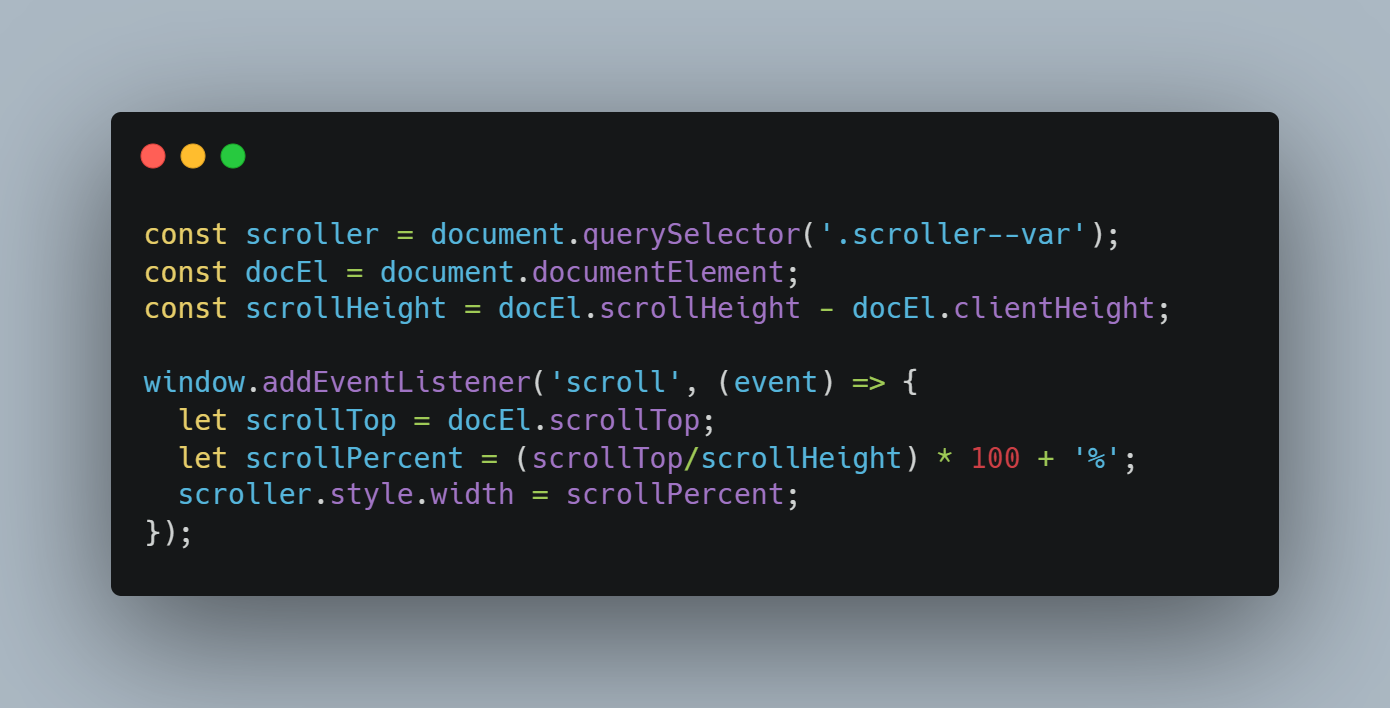
제가 적용할 스크롤바 상태창은 document의 하위 dom트리 documentElement 영역을 선택하여 진행하였습니다.
특정 section 영역의 요소만 선택해서도 만들 수 있기 때문에 선택해서 진행해주시면 되겠습니다.

scrollHeight는 새로 정의된 변수로, document에서의 요소 scrollHeight에서 clientHeight를 뺀 값으로 정의됩니다.
새로 정의된 변수 scrollHeight는 전체높이에서 화면에 표시되는 높이를 뺀 값
즉, 남은 스크롤의 높이를 계산한 값입니다.

남은 스크롤의 높이에서 스크롤의 높이의 비율에 100을 곱해주면
우리가 원하는 스크롤바 상태창의 퍼센테이지가 나오게 됩니다.

스크롤바 상태창의 퍼센테이지는 자바스크립트로 지속적으로
width값이 조절되기 때문에 늘어났다가 줄어났다가 하게 됩니다.
여기까지 기능 구현이 완료되었습니다.
아래부터는 성능 관련한 글을 작성한 것이므로 넘기셔도 되고, 참조 바랍니다.
위와 같은 코드로 작성하게 되면 레이어에서 페인트가 빈번히 발생하게 되어
장기적으로 보았을 땐 웹사이트 속도 저하의 원인이 됩니다.

매우 빈번하게 발생합니다. 저는 이 페인트를 딱 한번만 발생하도록 하려고 합니다.
소스 코드 개선
웹 사이트의 페인트가 빈번히 발생하여 속도 저하가 되는 것을 막기 위하여 소스 코드 개선이 필요합니다.

https://www.lmame-geek.com/css-triggers/
CSS-Triggers 에 따르면 위와 같이 각각의 브라우저 엔진에서 layer가 발생하는지,
paint만 발생하는지, composite 한 것으로 끝나는지 등... 이러한 결과물을 보여줍니다.
B 는 Blink (구글에서 개발한 엔진)
G 는 Gecko(모질라에서 개발한 엔진), W는 Webkit(사파리에서 주로 사용), E는 EdgeHTML 입니다.
적어도 Blink와 Gecko에서는 transform을 이용하면 paint가 발생하지 않기 때문에 성능 개선의 여지가 있습니다.
그래서 저는 다음과 같이 생각했습니다.
스크롤바의 너비를 100%로 넓게 주고
transform 으로 왼쪽으로 잔뜩 끌어당긴 다음,
구해뒀던 스크롤 퍼센트만큼 오른쪽으로 이동시켜 조금씩 보여주기!

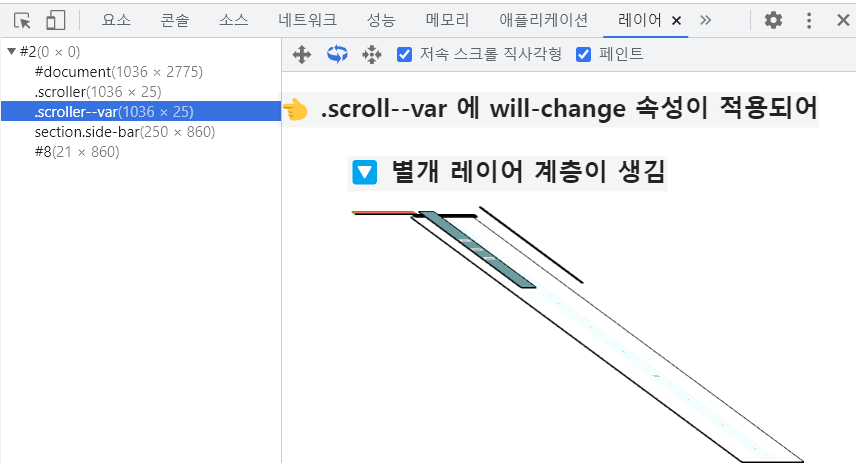
제가 지정했던 scroller--var 클래스의 변화가 되는 스크롤바는 다음과 같이 지정을 해주고,
will-change 속성을 이용해 transform이 지속적으로 변화가 될 수 있음을 CSSOM에 알려줍니다.
CSSOM은 변화된 속성을 감지하고, 추가적인 레이어를 별도로 만들어 지속적으로 레이어가 변동이 된다거나 하지 않도록 만들어줍니다.

이후 javascript 코드를 다음과 같이 수정합니다.

스크롤 변화 이벤트가 감지되는 부분에서 이렇게 transform을 조작할 수 있도록 코드를 수정하면 됩니다.

화질 저하로 인해 잘 안보이지만 페인트 수가 1로 고정되어 있고, 딱 한 번만 발생했다는 뜻입니다.

소스 공유 - 최종 (성능 개선 o)
See the Pen scroll-var improvement paint by kevinj0695 (@kevinj0695) on CodePen.
포스트는 여기까지입니다! 도움이 되셨다면 좋겠네요~
Reference
wazacs 님의 블로그
javascript 스크롤 상태바 만들기 (window / div)
스크롤을 함에 따라 상태바가 스크롤 위치에 따라 변경되며 상태를 보여주는 스크롤 프로그레스 바를 만들어보았습니다. 생각보다 간단해서 공유해보고자 합니다. 우선 마크업을 합니다. 보통
wazacs.tistory.com
css triggers 도표
https://www.lmame-geek.com/css-triggers/
CSS Triggers
@PROPERTY_DESCRIPTION@ B G W E Change from default B G W E Subsequent updates
www.lmame-geek.com
'웹 (프론트엔드 취준 당시 공부했던 글) > 포트폴리오 웹사이트' 카테고리의 다른 글
| 나만의 포트폴리오 웹사이트 완성! (0) | 2023.03.31 |
|---|
